آموزش فارسی ایلوستریتور : ترسیم منحنی وکتور پس Illustrator vector paths
آموزش وکتور ایلوستریتور Illustrator vector paths

گرافیک برداری vector graphics در ایلوستریتور :گرافیک برداری (گاهی به آن vector shapes یا vector objects هم میگویند) ساخته شده از خطوط صاف و یا منحنی تعریف شده توسط اشیاء ریاضی به نام بردار (vectors)، که تصویر را با توجه به ویژگی های هندسی آن توصیف می کند.
شما می توانید vector graphics ها را بدون نیاز به جزئیات و یا وضوح را آزادانه حرکت و یا تغییر دهید، زیرا آنها از نظر رزولوشن مستقل هستند؛ هنگام تغییر اندازه، لبه های ترد را حفظ می کنند، چاپ شده به چاپگر PostScript، ذخیره شده در یک فایل PDF، یا وارد نرم افزار گرافیکی مبتنی بر بردار. در نتیجه، گراف برداری بردار بهترین انتخاب برای artwork است، مانند آرم (logos)، که در اندازه های مختلف و در رسانه های خروجی مختلف مورد استفاده قرار می گیرد.
اشیاء بردار (vector objects) که با استفاده از ابزارهای طراحی و شکل در Adobe Creative Suite ایجاد می کنید، نمونه هایی از گرافیک برداری هستند. شما می توانید از دستورالعمل کپی و چسباندن برای تکراری گرافیک برداری در میان اجزای Suite Suite استفاده کنید.
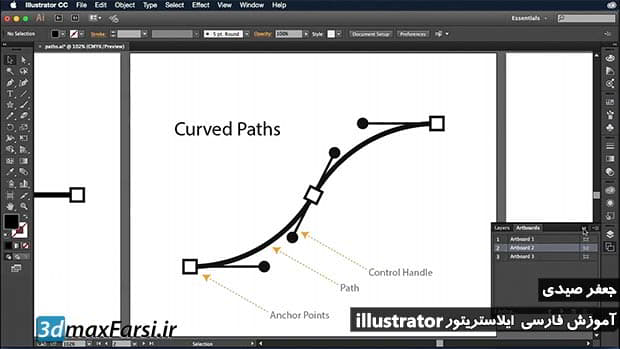
مسیرها در ایلوستریتور paths : وقتی که خطی را ترسیم میکنید، یک خط به نام path ایجاد میکنید. یک مسیر از یک یا چند بخش راست یا منحنی تشکیل شده است. ابتدا و انتهای هر بخش با نقاط لنگر مشخص می شوند که مانند پین ها دارای سیم در محل کار هستند. یک مسیر می تواند بسته شود (به عنوان مثال، یک دایره)، یا باز با نقاط پایانی متمایز (به عنوان مثال یک خط موجی).شکل یک مسیر را با کشیدن نقاط لنگر (anchor points) آن، نقاط جهت در انتهای خطوط مسیر که در نقاط لنگر و یا قسمت مسیر خود ظاهر می شوند، تغییر دهید.
فیلم آموزشی Video Tutorial
پخش آنلاین آموزش فارسی ایلوستریتور : ترسیم منحنی وکتور پس Illustrator vector paths
نسخه کامل این آموزش تصویری ایلوستریتور به زبان فارسی :
آموزش illustrator به زبان فارسی
نسخه کامل آموزش ساخت و طراحی لوگو حرفه ای با ایلوستریتور :
adobe illustrator drawing About vector graphics About paths About direction lines and direction points Specify direction line and direction point appearance Specify anchor point size preferences Drawing modes Applies to: Illustrator CC Last Published: 2017 درباره خطوط جهت و نقاط جهت هنگامی که یک نقطه پایانی را انتخاب می کنید که بخش های منحنی را متصل می کند (یا بخش خود را انتخاب کنید)،چندین بار در گذشته متوجه شدم که می خواهم مسیر بردار را از فتوشاپ (CS) بگیرم و به نحوی به استفاده از Illustrator ببرم. بسیاری از شکل های سفارشی فتوشاپ بسیار زیبا و رایگان وجود دارد که بسیاری از آنها ممکن است برای Illustrator مفید باشند، اگر این چیزی است که شما ترجیح می دهید. این چیزی است که Illustrator برای آن است، درست است؟ بردارها شکل های سفارشی فتوشاپ در فرمت بردار آمده است، درست مثل طراحی با ابزار مستطیل. متاسفانه، اشکال سفارشی برای Illustrator به شکل نمادها وجود ندارد. (حداقل این که من متوجه شدم) من می خواهم به شما یک راه آسان برای به دست آوردن مسیر بردار از فتوشاپ به Illustrator به شما نشان دهد، بنابراین شما می توانید از تمام این اشکال سفارشی رایگان موجود در خارج وجود دارد، و احتمالا شما صرفه جویی در برخی از زمان طراحی. نقاط لنگر بخش های اتصال نشانگرهای جهتدار را نشان می دهند که شامل خطوط جهت هستند که در نقاط جهت به پایان می رسد. زاویه و طول خطوط جهت تعیین شکل و اندازه بخش های منحنی است. حرکت نقاط جهت تغییر منحنی ها. خطوط جهت در خروجی نهایی ظاهر نمی شوند. یک نقطه صاف همیشه دارای دو خط جهت است که با هم به عنوان یک واحد مستقل حرکت می کنند. هنگامی که یک خط جهت را روی یک نقطه صاف حرکت می دهید، بخش های منحنی در هر دو طرف نقطه به طور همزمان تنظیم می شوند، حفظ منحنی مداوم در آن نقطه لنگر. در مقایسه، یک نقطه زاویه می تواند به دو، یک، یا هیچ خط جهت، بسته به اینکه آیا آن به دو، یک یا نه بخش منحنی به ترتیب، به ترتیب. خطوط جهت نوری گوشه ای با استفاده از زاویه های مختلف نگهداری می کنند. هنگامی که یک خط جهت را در یک نقطه زاویه حرکت می دهید، تنها منحنی در همان نقطه از نقطه به عنوان خط جهت تنظیم می شود. تعیین خط جهت و نقطه نقطه جهت هنگام کار با نقاط و مسیرهای لنگر، ممکن است گاهی نیاز به دیدن خطوط جهت (دستگیره) داشته باشید، در حالی که در موارد دیگر ممکن است در راه باشد. شما می توانید خطوط مسیر را برای چند نقطۀ لنگر انتخاب شده نشان دهید یا پنهان کنید. برای یک نقطه تکیه گاه، خطوط همیشه ظاهر می شوند. شما می توانید انتخاب کنید که خطوط مسیر را به صورت انتخابی نشان دهید یا پنهان کنید یا می توانید اولویت را برای نمایش خط جهت تنظیم کنید. حالت پیش فرض حالت Draw Behind به شما این امکان را می دهد که در صورتی که آثار هنری انتخاب نشده باشد، در پشت همه آثار هنری در یک لایه انتخاب شده جلب شود. اگر یک آثار هنری انتخاب شده باشد، جسم جدید به طور مستقیم در زیر شی مورد انتخاب قرار می گیرد. قرعه کشی پشت حالت در موارد زیر احترام می گذارد: ایجاد لایه های جدید قرار دادن نمادها قرار دادن فایل ها از منوی File با استفاده از Alt + Drag برای تکراری اشیاء با استفاده از Paste در محل و چسباندن در تمام گزینه های Artboards درون حالت ترسیم کنید حالت Draw Inside به شما اجازه می دهد در داخل شی انتخاب شده جلب کنید. حالت Draw Inside حذف نیاز به انجام چندین کار مانند طراحی و تغییر دستور مرتب کردن یا طراحی، انتخاب و ایجاد یک ماسک قطع می کند. قرعه کشی در حالت تنها زمانی فعال می شود که یک شیء انتخاب شده (مسیر، مسیر ترکیب یا متن) وجود داشته باشد. برای ایجاد ماسک های قطع شده با استفاده از Draw Inside، مسیری را که میخواهید قرعه کشی کنید را انتخاب کرده و به حالت Draw Inside بروید. مسیرهای بعدی مسیری را که هنگام تغییر حالت Draw Inside انتخاب کردید انتخاب می کنید تا زمانی که حالت Draw Normal را تغییر دهید (Shift + D یا دوبار کلیک کنید).