آموزش طراحی صفحات ریسپانسیو دریم ویور با Bootstrap 4
آموزش دریم ویور Lynda – Dreamweaver CC: Responsive Design with Bootstrap 4
در این صفحه میتوانید دوره آموزشی Lynda – Dreamweaver CC: Responsive Design with Bootstrap 4 را دانلود کنید. و مهارت هایتان را در زمینه طراحی حرفه ای صفحات وب، بالا ببرید.
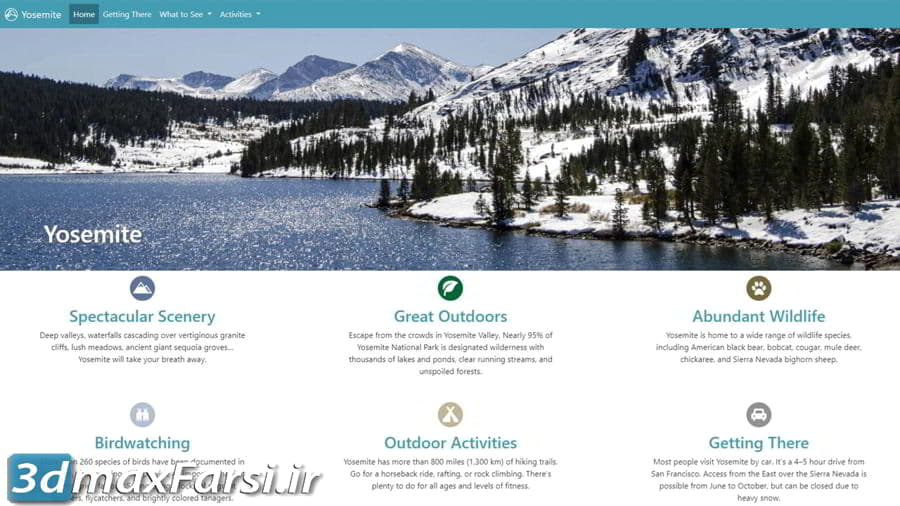
ساختن صفحات وب واکنشی که به خوبی بر روی تلفن ها ، رایانه های لوحی و رایانه های شخصی کار کنند ، زمان بر است. شما می خواهید روی طراحی تمرکز کنید ، نه جزئیات پیچیده و فنی. همان جایی است که Dreamweaver CC و Bootstrap Four مشارکت کامل را برقرار می کنند. مرورگر داخلی Dreamweaver به شما امکان می دهد صفحات را در یک محیط تصویری بسازید و بررسی کنید که طراحی شما در عرض صفحه های مختلف هنگام حرکت به چه صورت است. در این دوره ، نحوه تعریف یک شبکه سفارشی ، تغییر اندازه و ترازبندی بصری ستونها و درج و ویرایش اجزای Bootstrap ، مانند نوارهای ورودی ، کارتها و چرخ فلک ها را مشاهده خواهید کرد.
رویکرد تصویری Dreamweaver سرعت را افزایش می دهد ، از تمام HTML ، CSS و Java Script لازم مراقبت می کند و به شما امکان می دهد روی طراحی و محتوا تمرکز کنید. امیدوارم که وقتی Bootstrap Four به سیستم Dreamweaver CC و طراحی پاسخگو فرو می رویم ، به من ، دیوید پاورز ، بپیوندید.
در پایان این دوره آموزشی Lynda – Dreamweaver CC: Responsive Design with Bootstrap 4 ، شما یاد گرفتید که چگونه می توانید با استفاده از Dreamweaver CC و چارچوب Bootstrap 4 وب سایت های responsive ایجاد کنید.ویدئو های بیشتر آموزش Dreamweaver CC را هم میتوانید دانلود کنید.
آموزش دریم ویور Dreamweaver CC: Responsive Design with Bootstrap 4:
- تعریف شبکه طرح بندی
- درج و اصلاح یک نوار پیمایش
- افزودن یک ظرف برای محتوای صفحه
- تغییر اندازه و تکثیر ستون ها
- درج تصاویر با اندازه ثابت
- وارد کردن کارت cards
- ویرایش چرخ فلک carousel
- درج تصویر رسپانسیو responsive image
- زمان دوره: 2:34 ساعت
- سطح آموزش: مبتدی
- نوع محتوا: ویدئو آموزشی