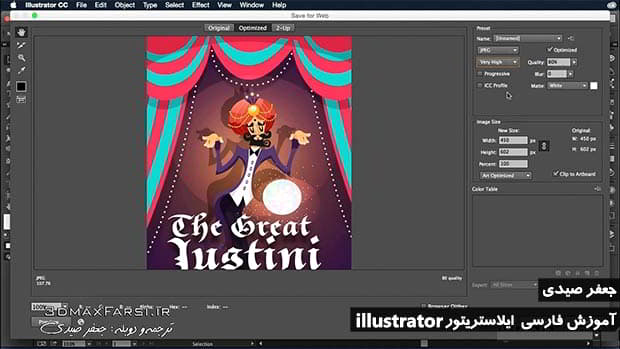
آموزش سیو کردن فایل ایلوستریتور برای وب Illustrator cc Saving files web
در نرم افزار Illustrator ابزار های فوق العاده متنوعی برای ذخیره سازی آرت ورک ها و ساخت layout برای صفحات مخصوص وب وجود دارد. و با توجه اینکه صفحاتی که باید در وبسایت ها سبک و بهینه (optimizing web graphics) باشند، ابزار هایی را به این منظور طراحی کرده است.وقتی که از artwork های خودتان میخواهید export بگیرید و یا آنها را ذخیره کنید، ایلوستریتور میتواند اطلاعات شما را داخل یک فایل ذخیره کند. و ساختار این اطلاعات بستگی به format انتخابی شما دارد.
فایل فرمت های پایه ای در ایلوستریتور AI, PDF, EPS, FXG, and SVG هستند که میتوانند artwork شما را ذخیره کنند. اینها فرمت های پایه ای (native formats) هستند و توصیه میشود که تا حد ممکن از اینها استفاده کنید. چون میتوانند تمام اطلاعات شما را شامل multiple artboards و Preserve Illustrator و Editing Capabilities options و … را ذخیره کنند.شما همچنین می توانید کارهای هنری را در قالب های مختلفی برای استفاده در خارج از Illustrator اسپورت کنید. این فرمت ها فرمت های غیر بومی نامیده می شود زیرا Illustrator قادر نخواهد بود همه اطلاعات را بازیابی کند، اگر فایل را در Illustrator دوباره باز کنید، ممکن است تمام اطلاعات شما را داخل خودش ذخیره نکرده باشد! پس به همین دلیل، توصیه می شود که آثار هنری را در قالب AI نجات دهید تا زمانی که تمام آن را ندیده اید و سپس آثار هنری را به فرمت دلخواه منتقل کنید.
در ادامه آموزش های فارسی رایگان Illustrator cc در سایت 3dmaxFarsi.ir در مورد وب گرافیک ها (creating web graphics) ، حالت های پیش نمایش پیکسل (pixel preview mode) ، استفاده از ابزار های آنلاین ایلوستریتور مانند (Adobe Device Central) و … صحبت خواهیم کرد. پس با من همراه باشید.
صفر تا صد آموزش Illustrator Illustrator CC :
- چگونه PDF را به یک فایل AI تبدیل کنم؟
- چگونه فایل Illustrator را به وب ذخیره می کنیم؟
- چگونه یک تصویر را برای یک وب سایت بهینه سازی کنید؟
- ذخیره سازی فایل ها با فرمت اس وی جی (SVG format)
- آموزش ذخیره سازی فایل های ایلوستریتور Illustrator format
- چگونه یک فایل بردار (وکتور) را در Illustrator ذخیره سازی کنیم؟
- آموزش Save کردن فایل ها با فرمت هایی مانند ای پی اس (EPS format)
- آموزش سیو کردن artwork ها با فرمت های مایکروسافت آفیس Microsoft Office
- آموزش ویرایش و تغییر vector graphics به انواع تصاویر بیت مپ (bitmap images)
فیلم آموزشی Video Tutorial
پخش آنلاین آموزش ایلوستریتور : ذخیره سازی فایل مخصوص وب Illustrator cc Saving web
نسخه کامل این آموزش تصویری ایلوستریتور به زبان فارسی :
آموزش illustrator به زبان فارسی
نسخه کامل آموزش ساخت و طراحی لوگو حرفه ای با ایلوستریتور :
adobe illustrator how to save artwork for the web with adobe illustrator Farsi Tutorials By : jafar Sydi اگر شما نیاز به ذخیره آثار هنری برای وب دارید، هیچ ویژگی بهتر از Save for Web در Adobe Illustrator CS6 نیست. این کادر محاوره ای یک پنجره پیش نمایش را باز می کند که در آن می توانید قبل از ذخیره فایل فایل های مختلف فایل را آزمایش کنید. قبل از رفتن به مراحل برای صرفه جویی در یک گرافیک برای وب، اطمینان حاصل کنید که سطح مقابله به سطوح گرافیک تغییر اندازه داده شده است؛ در غير اينصورت، فضاي خارج از محدوده گرافيک شما را دارا مي باشد. برای ذخیره یک فایل Illustrator که می خواهید در یک صفحه وب استفاده کنید، فقط این مراحل را دنبال کنید: 1 را انتخاب کنید File → Save for web. جعبه محاوره ای ذخیره برای وب به نظر می رسد، نشان دادن آثار هنری خود را در برگه بهینه سازی شده است. 2 یک نمایش tabbed را انتخاب کنید: اصلی، بهینه شده، یا 2 تا. به طور پیش فرض آثار هنری را در نمایه بهینه نمایش می بینید که کارهای هنری را پیش نمایش می کند همانطور که براساس تنظیمات به سمت راست ظاهر می شود. بهترین گزینه این است 2-Up view زیرا تصویر اصلی خود را در مقایسه با نسخه بهینه شده نشان می دهد. 3 تنظیمات برای فایل خود را از گزینه های سمت راست انتخاب کنید. اگر می خواهید آن را روی خودتان آسان کنید، یک پیش فرض را از فهرست کشویی پیش فرض انتخاب کنید. این نکات را در ذهن داشته باشید: فرمت تبادل گرافیکی (GIF) به طور کلی برای آثار هنری با عرض رنگ جامد استفاده می شود. با کاهش تعداد رنگ در تصویر می توانید کارهای هنری خود را کوچکتر کنید - از این رو انتخاب هایی مانند GIF 64 No Dither (64 رنگ). هرچه تعداد رنگ کمتر باشد، اندازه آن کوچکتر است. Dithering تلاش می کند تا آثار هنری خود را شبیه به آن رنگ های بیشتر با ایجاد یک الگوی در رنگ. به نظر می رسد یک الگوی شطرنجی نزدیک و حتی دور است. همچنین حجم فایل را بزرگتر می کند. اکثر طراحان اثر را دوست ندارند و گزینه No Dither را انتخاب می کنند. گروه کارشناسان عکاسی عکاسی (JPEG) برای آثار هنری استفاده می شود که درجه بندی های ظریف آن از یک سایه به دیگری است. عکس ها اغلب در این فرمت ذخیره می شوند. اگر سایه های خود را از دست داده اید یا در آثار هنری خود مخلوط می شوید، این فرمت را انتخاب کنید. JPEG فرمت فایل های خراب است - آن یک تصویر را به یک کیفیت پایین تر می کشد و می تواند آثار متفاوتی را در آثار هنری ایجاد کند. PNG-8 کاملا شبیه فرمت فایل GIF است. به استثنای موارد خاصی که برای صرفه جویی در PNG-8 دارید، با فرمت فایل GIF چسبانید. PNG-24 از بهترین دو فرمت (GIF و JPEG) پشتیبانی می کند. فرمت گرافیکی شبکه قابل حمل (PNG) نه تنها شیب خوبی از یک مقدار تونال به دیگری (مانند JPEG) بلکه همچنین شفافیت (مانند GIF ها) را پشتیبانی می کند. 4 هنگامی که شما با تنظیمات انتخاب شده خود راضی هستید، روی ذخیره کلیک کنید. اندازه فایل ها را کوچک نگه دارید. فراموش نکنید که اگر تصاویر را برای یک صفحه وب ذخیره کنید، بسیاری از عناصر دیگر نیز در آن صفحه قرار خواهند گرفت. سعی کنید در اندازه فایل صرفه جویی کنید تا صفحه را سریعتر دانلود کنید. اکثر بازدیدکنندگان بیش از 10 ثانیه برای یک صفحه برای بارگیری قبل از رفتن به وب سایت دیگر منتظر نیستند. قبل از ذخیره آن فایل پیش نمایش کنید اگر می خواهید آثار هنری را در یک مرورگر وب قبل از ذخیره آن مشاهده کنید، روی دکمه پیش نمایش در گوشه پایین سمت چپ کادر محاوره ای ذخیره برای وب کلیک کنید. مرورگر انتخاب با کارهای هنری خود در سطح و اندازه کیفیت آن ظاهر می شود. اندازه را تغییر دهید اکثر مردم معمولا پنجره های مرورگر خود را در یک منطقه حدود 700 × 500 پیکسل می بینند. این تنظیم ممکن است تمام صفحه را روی یک مانیتور 14 اینچی پوشش دهد. حتی بینندگان با مانیتورهای با وضوح 21 اینچ اغلب رزولوشن خود را به حدود 700 × 500 پیکسل تنظیم می کنند. هنگام انتخاب یک اندازه برای آثار هنری خود، یکی را انتخاب کنید که متناسب با آن ها باشد. پایان ذخیره اگر با کار آثار به پایان نرسیده اید اما میخواهید تنظیمات خود را ذخیره کنید، کلید Alt (Windows) یا Option (Mac) را نگه دارید و دکمه Remember را کلیک کنید. هنگامی که شما تمام شد، بر روی دکمه ذخیره کلیک کنید و فایل خود را در مکان مناسب ذخیره کنید. هنگام صرفه جویی در تصاویر برای وب، این نکات را در ذهن داشته باشید - آنها تمام پروسه را برای شما و هر کسی که از تصاویر شما استفاده می کنند، ساده تر می کند: